


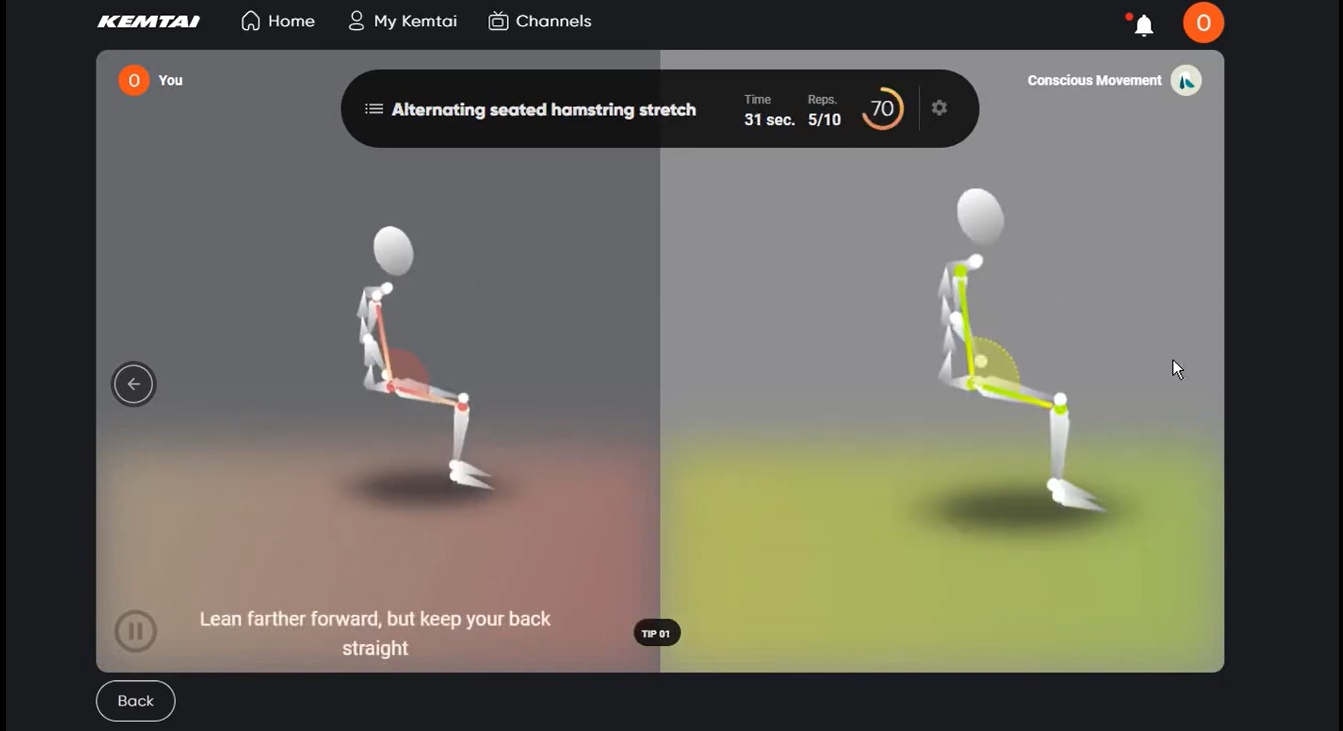
ReactJS, Sass, HTML, Vanilla JS, Canvas 2D & MobX
Extensive usage and heavy lifting of HTML Canvas 2D API, Vanilla JS, React & Sass to show the user's performance after training, with arrows & angles and textual feedbacks. Implemented skeleton's shadow, head and skeleton design. Implemented all of the screen's components: custom dropdown, pagination buttons and arrows, pagination functionality, 3D confetti, and much more.

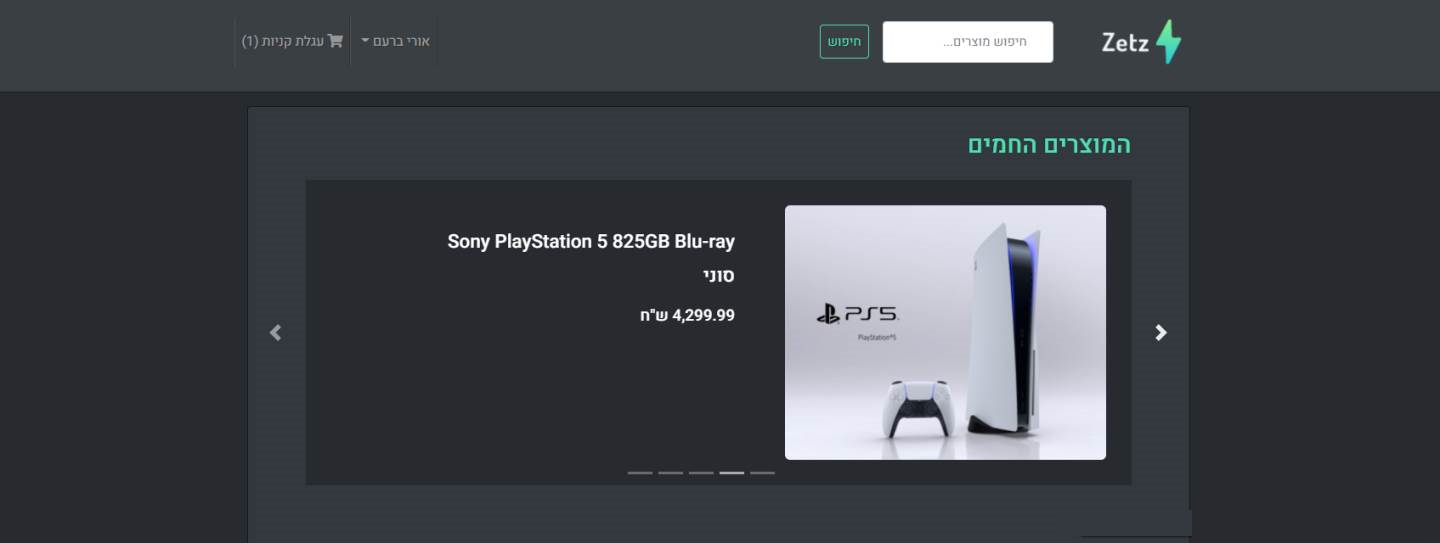
React, Bootswatch, Redux, Node.js, Mongo DB, Mongoose, Express, Bcrypt, Json web token, Multer, Nodemon, Axios, Concurrently, Redux-Thunk
Shopping cart, Product reviews, Top products carousel, Pagination, Product search, User profile with orders, Admin product, user & orders management, Mark orders as delivered option, Checkout process, PayPal / credit card integration

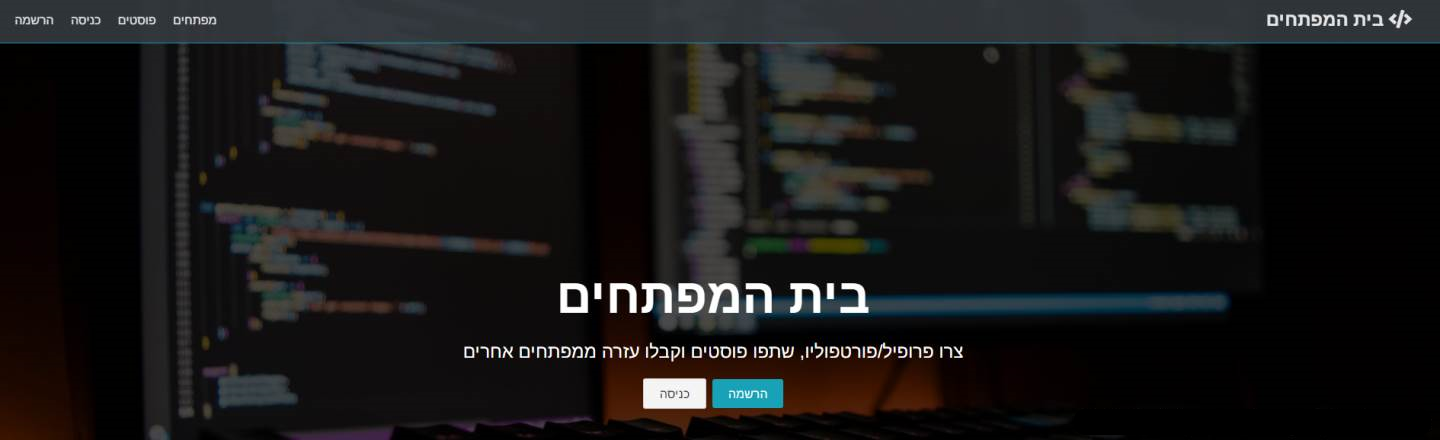
React, Redux, Node.js, Mongo DB, Mongoose, Express, Bcrypt, Json web token, Nodemon, Axios, Concurrently, Redux-Thunk
A Social Network That Includes Authentication, Profiles And Forum Posts.

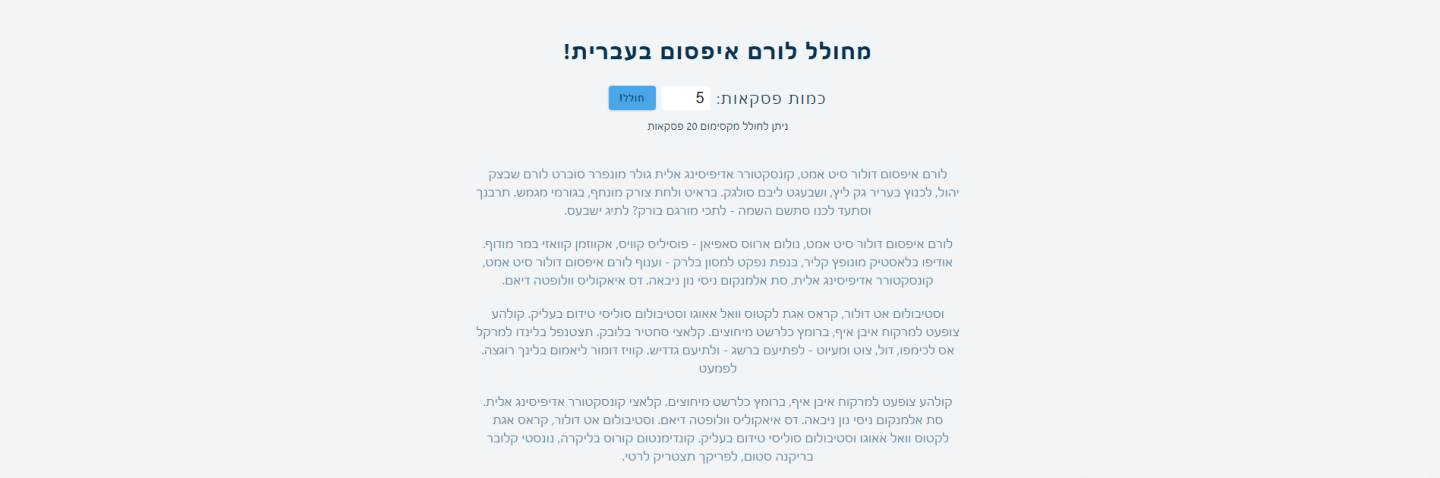
React, Hooks
Hebrew lorem ipsum generator - choose amount of paragraphs, and the app will create as many Hebrew lorem ipsum paragraphs

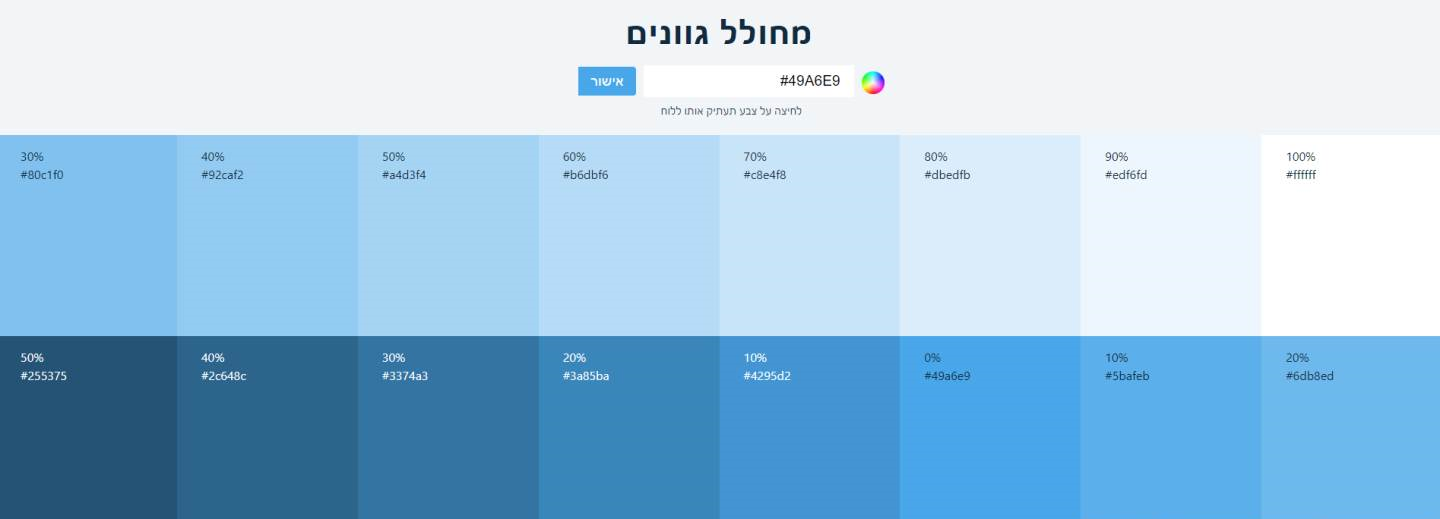
React, Hooks, Values.js, react-color
Color generator with color picker

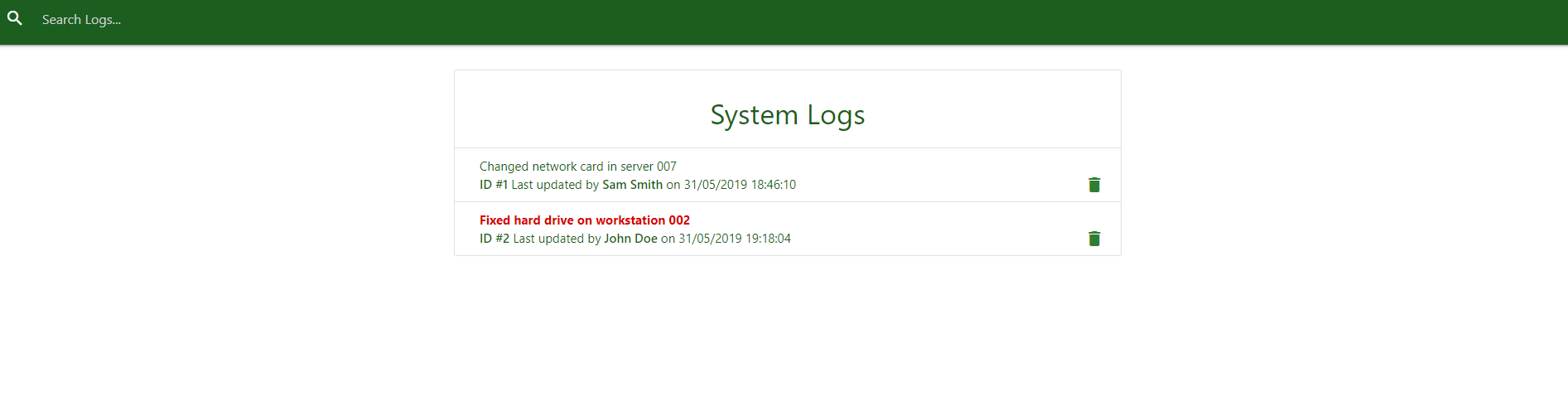
React, Hooks, Redux & Materialize
Add, Edit, Search & Delete Logs. Add & Delete Users.
Uses JSON-Server as a mock backend. Used
Materialize
for the UI styling.

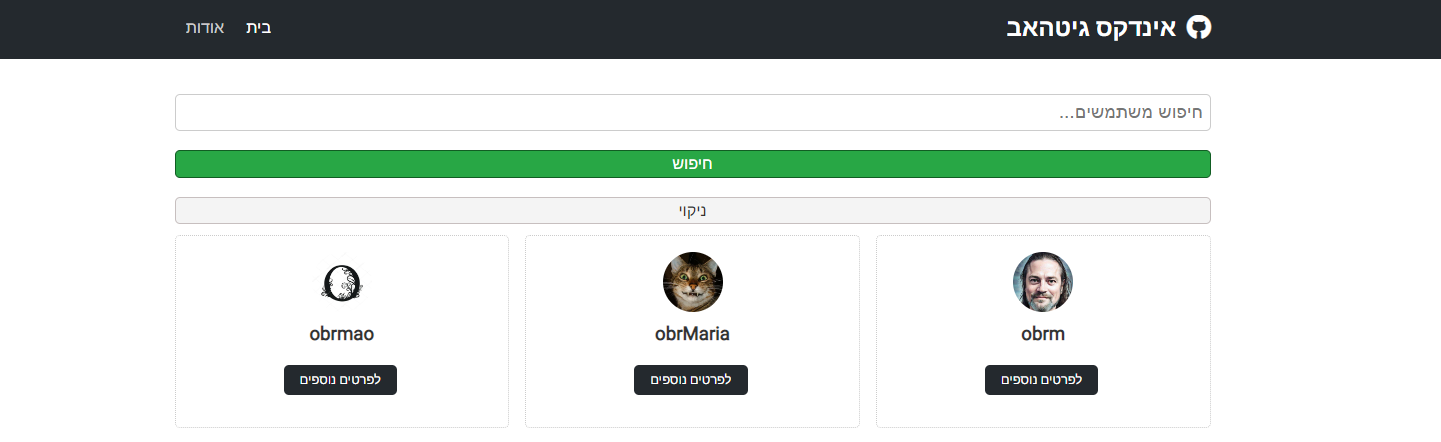
React, Hooks, Context API, Reducer Provider & React Router.
Search & View GitHub Users Using the Github API

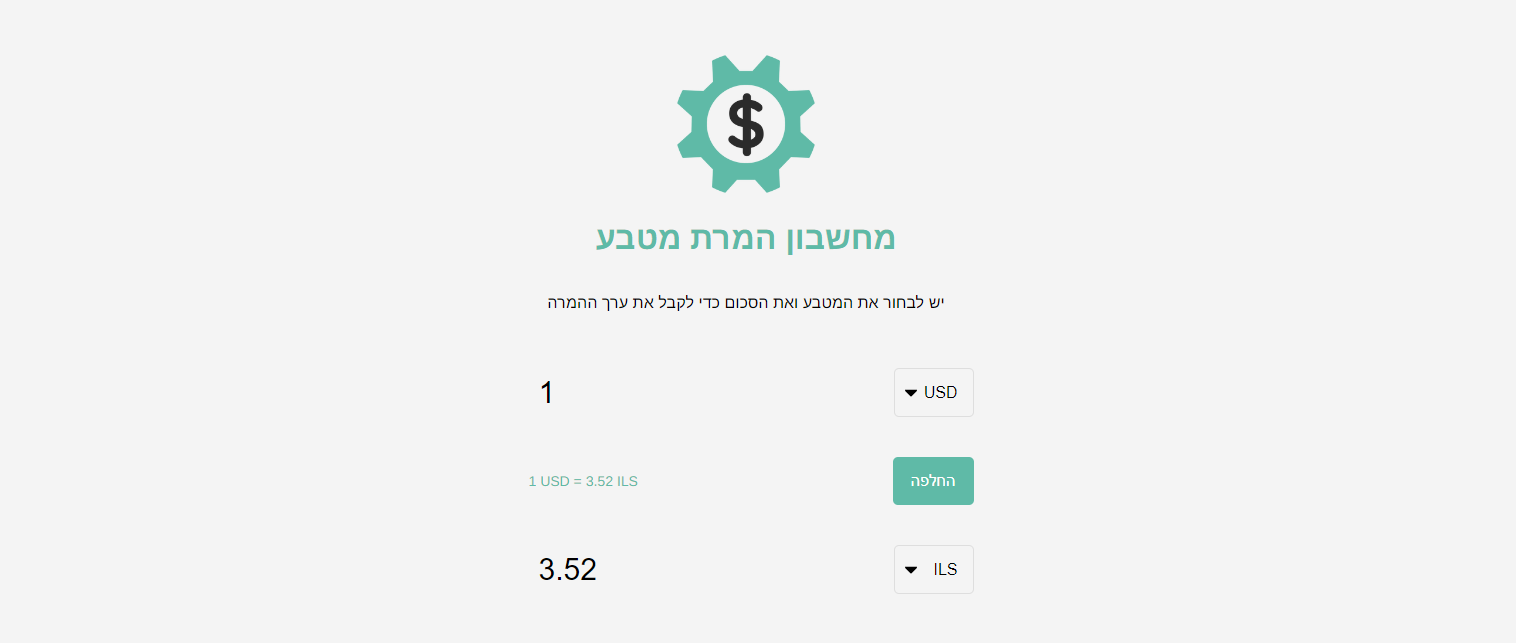
React, HTML, CSS
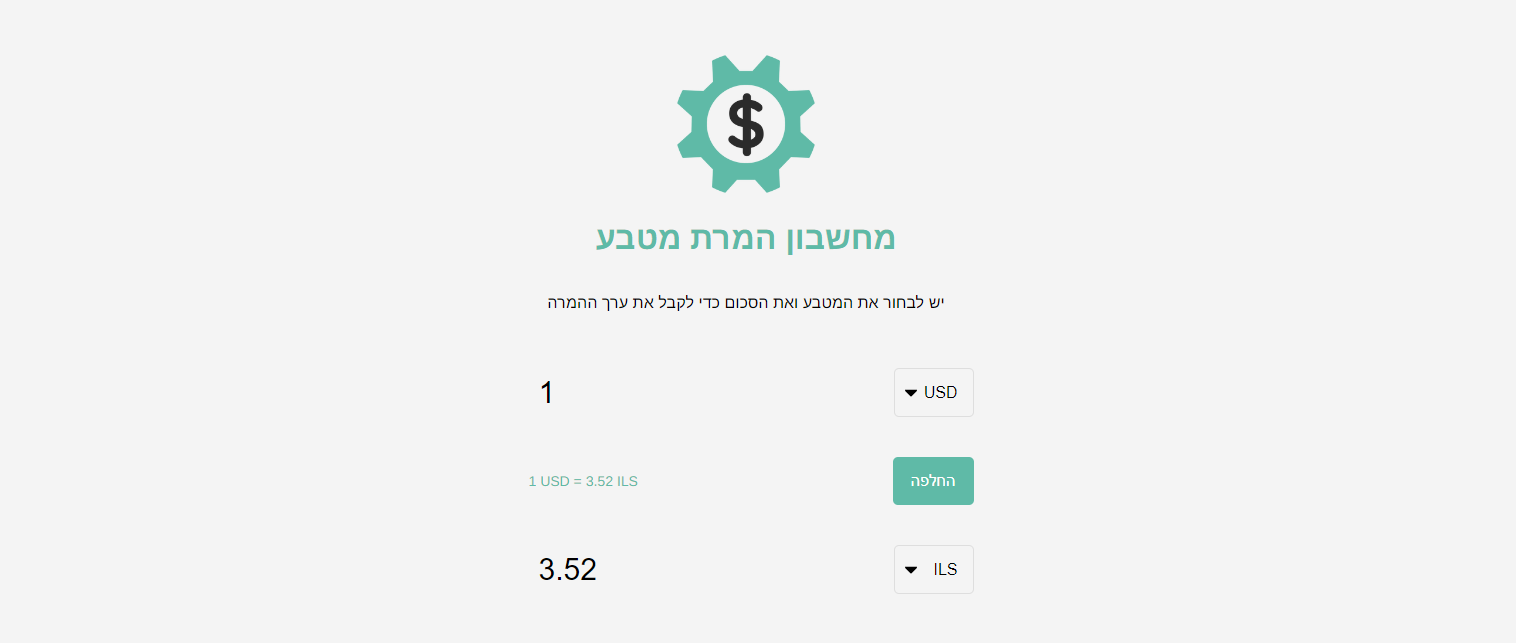
I refactored and rewrote this currency converter web app from Vanilla JavaScript to React. It allows users to convert between two currencies using real-time exchange rates from the openexchangerate API, and includes a PWA for a more seamless user experience.

HTML, CSS, Vanilla JavaScript
This project showcases two select lists for countries and two inputs for amounts. It utilizes the exchange rates API from https://api.exchangerate-api.com to display the corresponding values for both countries. The values are updated dynamically on amount change and also allow for easy swapping of country rates.

HTML, CSS, Vanilla JavaScript
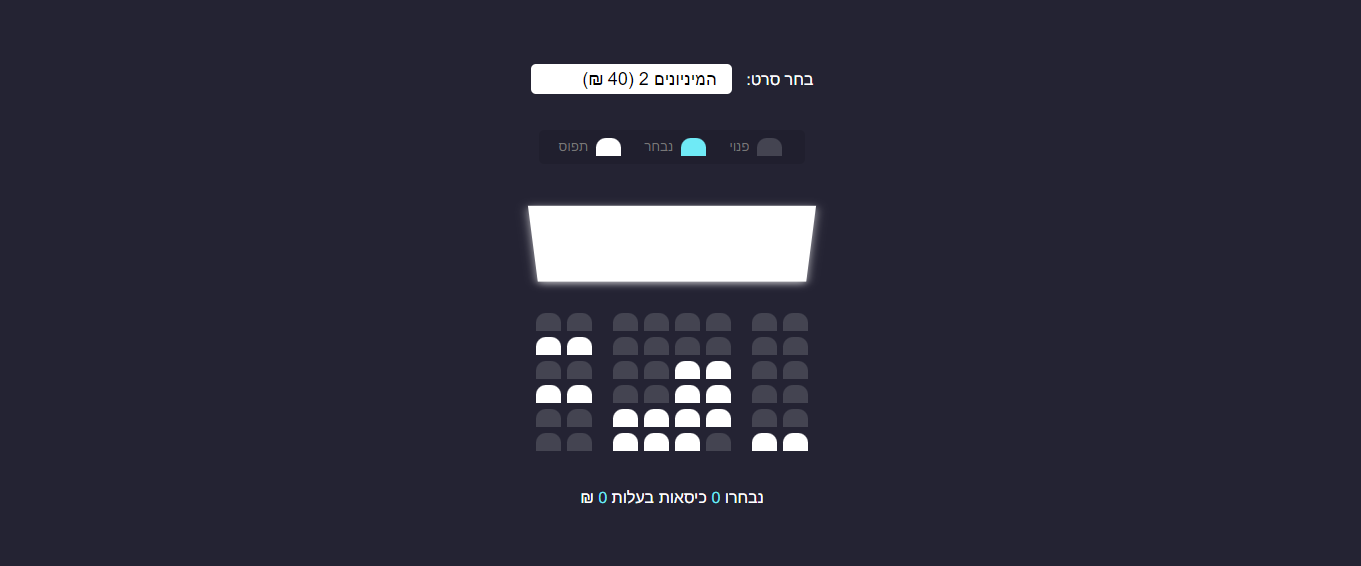
Display UI with movie select, screen, seats, legend & seat info. User can select a movie/price. User can select/deselect seats. User can not select occupied seats. Number of seats and price will update. Save seats, movie and price to local storage so that UI is still populated on refresh

HTML, CSS, CSS Grid
Pure CSS - No Libraries. Responsive.

HTML, CSS
Pure CSS - No Libraries. Responsive.

HTML, CSS, JS
Pure CSS - No Libraries. Responsive.

HTML, SCSS, JS
Pure SCSS - No Libraries. Responsive.